1)
Einbinden eines 2D-Hintergrundbilds
public class GameWorld : World
{
private float _offsetY = 0f;
public override void Act()
{
// Jeden Frame wird ein Feld erhöht, was die Verschiebung
// des Hintergrundbilds beinhaltet.
_offsetY += 0.01f;
// Diese Verschiebung (_offset) wird dann auf das aktuelle
// Hintergrundbild angewendet:
SetBackground2DOffset(0, _offsetY);
}
public override void Prepare()
{
// Setzen des Hintergrundbildes mit Skalierung: 100% / 100%
SetBackground2D("./texturefolder/background.jpg");
SetBackground2DRepeat(1.0f, 1.0f);
}
}
- Die entsprechende Bilddatei muss sich innerhalb des Projektverzeichnisses (z.B. in einem separaten Unterordner) befinden.
- In der
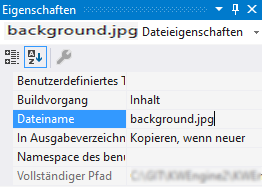
Prepare()-Methode wird das Hintergrundbild einmalig gesetzt. - Außerdem muss jede Bilddatei in Visual Studio einmalig als „vorhandenes Element“ hinzugefügt werden und anschließend in den VS-Dateieigenschaften (Rechtsklick auf die hinzugefügte Datei) so eingestellt werden, dass die Eigenschaft „In Ausgabeverzeichnis kopieren“ den Wert „kopieren, wenn neuer“ bekommt. Nur dann ist die Textur in der fertigen Anwendung auffindbar (siehe Abbildung unten)

- Soll das Hintergrundbild jeden Frame ein wenig verschoben werden, wird dies in der
Act()-Methode der Welt-Klasse erledigt (siehe Code oben).
2)
Einbinden eines 3D-Hintergrundbilds („skybox“)
public class GameWorld : World
{
public override void Act()
{
}
public override void Prepare()
{
// Setzen des 3D-Hintergrundbildes:
SetBackgroundSkybox("./texturefolder/skybox.jpg");
}
}
- Die entsprechende Bilddatei muss sich innerhalb des Projektverzeichnisses (z.B. in einem separaten Unterordner) befinden.
- In der
Prepare()-Methode wird das Hintergrundbild einmalig gesetzt. - Außerdem muss jede Bilddatei in Visual Studio einmalig als „vorhandenes Element“ hinzugefügt werden und anschließend in den VS-Dateieigenschaften (Rechtsklick auf die hinzugefügte Datei) so eingestellt werden, dass die Eigenschaft „In Ausgabeverzeichnis kopieren“ den Wert „kopieren, wenn neuer“ bekommt. Nur dann ist die Textur in der fertigen Anwendung auffindbar (siehe Abbildung unten)
2.1) Skybox-Formate
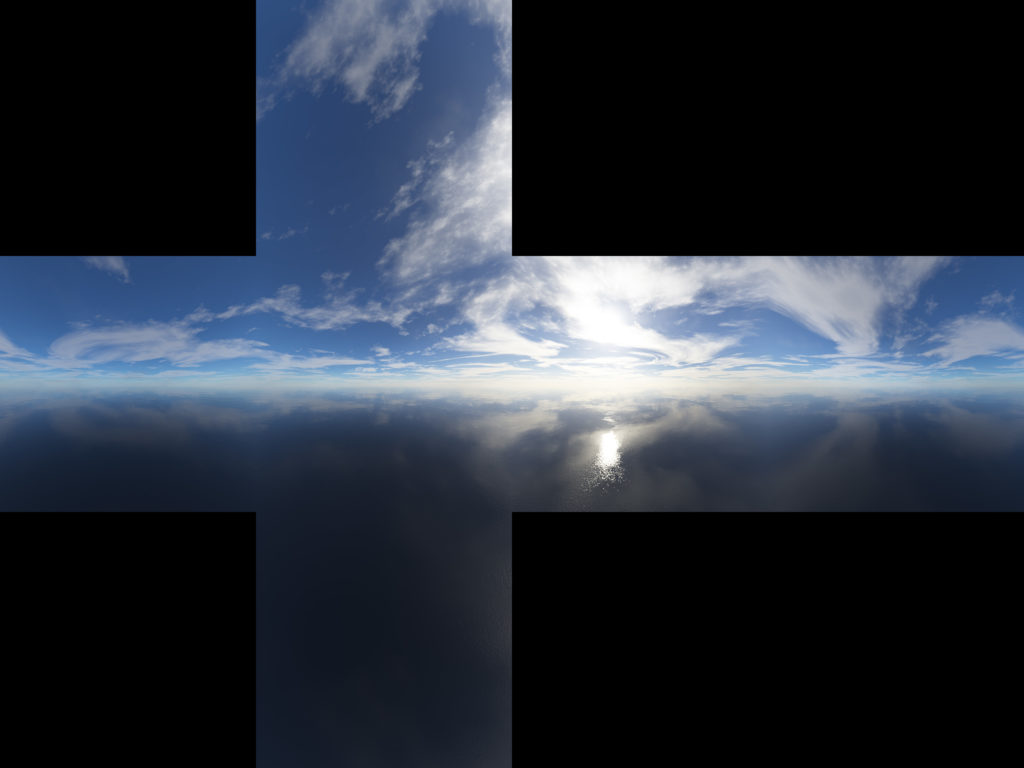
- Eine Skybox kann als „unified cube map“ oder als „Gleichwinkelbild (equirectangular image)“ vorliegen (siehe folgende Abbildungen):


// Weiteres Beispiel für das Setzen einer Cube-Map-Textur
// mit 180° Rotation um die Y-Achse:
SetBackgroundSkybox("./texturefolder/skybox.jpg", 180);
// Alternativ hier ein Beispiel für das Verwenden eines
// Gleichwinkelbilds mit 0° Rotation:
SetBackgroundSkybox("./texturefolder/equirectangular.jpg", 0, SkyboxType.Equirectangular);
3)
Würfel und Kugeln mit Texturen ausstatten
Wenn Sie für Ihre GameObject-Instanzen die Modelle KWCube oder KWSphere verwenden, können Sie den Objekten Texturen zuweisen.
Gültige Texturformate sind:
- JPG
- PNG
- DDS (mit EXT1, 3 oder 5 Kompression)
public class GameWorld : World
{
public override void Act()
{
}
public override void Prepare()
{
Player p1 = new Player();
p1.SetModel("KWCube");
p1.SetTexture("./texturefolder/myTexture.jpg");
AddGameObject(p1);
}
}
- Die entsprechende Bilddatei muss sich innerhalb des Projektverzeichnisses (z.B. in einem separaten Unterordner) befinden.
- Außerdem muss jede Bilddatei in Visual Studio einmalig als „vorhandenes Element“ hinzugefügt werden und anschließend in den VS-Dateieigenschaften (Rechtsklick auf die hinzugefügte Datei) so eingestellt werden, dass die Eigenschaft „In Ausgabeverzeichnis kopieren“ den Wert „kopieren, wenn neuer“ bekommt. Nur dann ist die Textur in der fertigen Anwendung auffindbar (siehe Abbildung weiter oben).
4)
Würfel mit unterschiedlichen Texturen ausstatten
Ist Ihre Kameraperspektive so gewählt, dass sie gleichzeitig die Seiten und die oben aufliegende Fläche eines Würfels sehen können, so können Sie stattdessen das Modell KWPlatform verwenden, um den verschiedenen Würfelseiten unterschiedliche Texturen zu geben:
public class GameWorld : World
{
public override void Act()
{
}
public override void Prepare()
{
Wall w1 = new Wall();
w1.SetModel("KWPlatform");
// Setze Textur für oben/unten:
w1.SetTexture("./texturefolder/texTopBottom.jpg", TextureType.Albedo, 0);
// Setze Textur für links/rechts:
w1.SetTexture("./texturefolder/texLeftRight.jpg", TextureType.Albedo, 1);
// Setze Textur für vorne/hinten:
w1.SetTexture("./texturefolder/texFrontBack.jpg", TextureType.Albedo, 2);
AddGameObject(w1);
}
}
(Der Texturtyp „Albedo“ bezeichnet die normale Farbtextur eines Objekts.)

Schreibe einen Kommentar